ما هي تقنية جام ستاك JAMstack؟
جدول المحتويات
ما هي تقنية جام ستاك (JAMstack) ؟ كيف تعمل هذه التقنية وكيف تؤثر على عالم تصميم المواقع في يومنا .
ظهرت هذه التقنية لتحدث ثورة في عالم الويب لما لها من تأثيرات كبيرة على شكل الموقع وسرعته ومظهره وغيرها من التفاصيل.
تابع معنا لتعرف أكثر عن تقنية جام ستاك (JAMstack).
مقدمة عن JAMstack
باختصار يمكننا القول أنها تقنية جديدة لبناء وإطلاق المواقع الالكترونية.
نعني ب Stack مجموعة من الأدوات المرتبة على شكل طبقات تسلسلية يمكن الاعتماد عليها لبناء تقنيات الويب.
خلال ال 20 سنة الماضية كانت أغلب تطبيقات الويب تعتمد على بنية تسمى (LAMP stack) من أجل برمجة واطلاق المواقع والتي تقوم عليها أغلب المواقع المبنية عبر وردبريس علي سبيل المثال.
لكن لا بد من التغير في عالم تكنلوجيا الويب . لم يعد صاحب الموقع يريد فقط شكل جميل لموقعه .
أصبح أداء وسرعه تصفح الموقع حاجه ضرورية عند الكل، لأنه يؤثر على ترتيب نتائج البحث وأيضاً يخفض من معدل ارتداد الزائر لذلك ظهرت الحاجة لوجود بنية جديدة و تكنولوجيا تعرف بي اسم جام ستاك (JAMstack).
هذه التقنية مفيدة لبناد تطبيقات سريعة وآمنة يتم توصيلحها بشكل مباشر عبر شبكة ال CDN ، مما يلغي الحاجة إلى إدارة أو تشغيل خوادم الويب وقواعد البيانات التقليدية.
ما هي اختصار ال JAMstack؟
جام ستاك، هي بنية جديدة لبناء المواقع و تطبيقات الويب وهي اختصار الى JavaScript و APIs و Markup.
- (JavaScript) البرمجيات الخاصة بجانب العميل تقوم بتنفيذ البرمجة الديناميكية أثناء التخاطب مع البرمجيات الوسيطة.
- (APIs) واجهات برمجة التطبيقات القابلة لإعادة الاستخدام يتم الوصول إليها عبر HTTPS.
- (Markup) ملفات ال HTML المولدة بشكل مسبق أو المواقع الساكنة السريعة المولدة عن طريق Webpack.
تعريف بنية JAMstack؟
بعد بحث عن هذا الموضوع وصلت الى التعريف التالي:
اسلوب يقوم ببناء مواقع سريعة وآمنة على شكل ملفات مولدة بشكل مسبق (pre-rendered) واستضافة هذه الملفات على مخدمات دون الحاجة إلى إدارتها بطريقة سهلة.
عندما نتحدث عن هذه ال “Stack”، لم نعد نتحدث عن تقنيات البرمجة الخلفية (Backend) و أنظمة التشغيل أو خوادم الويب المحددة أو قواعد البيانات والتي تحتاج الى فريق خاص لضبطها.
جام ستاك لاتتعلق بتقنيات محددة.
إنها طريقة جديدة تقوم بدمج تقنيات البرمجة الخلفية السابق ذكرها في نظام واحد لإنشاء مواقع الويب والتطبيقات بشكل يوفر أداءً أفضل وآمان أعلى وتكلفة أقل وإمكانية أسهل للتوسع وتجربة تطوير أفضل.
ماذا يعني التوليد المسبق للملفات Pre-rendering ؟
هي عملية لتحميل جميع العناصر على الصفحة مسبقًا بشكل فعّال وتهيئتها لعناكب الويب لرؤيتها.
تتم عن طريق ما يسمى (Webpack) والذي يقوم بتجميع وضغط ملفات JavaScript، ويتم التوليد المسبق فقط لتحسين تجربة برامج الروبوت الخاص بالويب.
فوائد JAMstack؟
1- السرعة
لا شيء يتفوق على ملفات (Static HTML) المولدة مسبقًا والتي يتم تقديمها عبر شبكة التوزع الجغرافي (CDN).
هذا يقلل من وقت تحميل الصفحات ووقت استجابة المخدم بشكل مذهل. وفي النتيجة يعطي سرعة خيالية في التصفح.
2- أمان عالي
بسبب تجريد وفصل البرمجيات من جانب الخادم عن صفحات الويب (Static HTML)، يتم عزل البرمجيات الخاصة وبالتالي منع للهجمات.
فصل هذين الجزئين يستدعي بند الواجهات البرمجية عبر ال (APIs)، بحيث أن كل منها يقوم بعمل محدد وهكذا تقليل جوانب الخطر.
3- استخدام أفضل للمطورين
يمكن لمطوري الواجهة الأمامية التركيز على الواجهة الأمامية، دون الارتباط ببنية هجينة والارتباك بالية معقدة علم البرمجيات الخلفية.
هذا يعني عادة تطوير أسرع وأكثر تركيزًا.
4- تخفيض تكاليف الاستضافة السنوية
برمجيات جام ستاك تستهلك موارد الخادم أقل من غيرها من أنواع التطبيقات الأخرى، وبالتالي فتكاليف تكون أقل وأسعار الاستضافة تكون شبه مجانيه للمواقع البسيطة وتزداد التكاليف مع تضخم حج العمل ،هذا ما يمسي (Scaling).
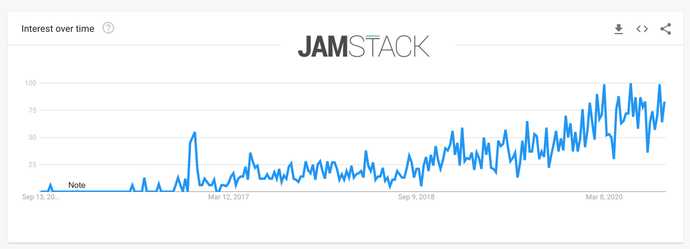
ما مدى انتشار JAMstack اليوم؟
نلاحظ هنالك تزايد واضح في عدد المهتمين في تقنية جام ستاك (JAMstack) خلال الأعوام الثلاثة الماضية.
خبراء الويب يقولون أنهامستقبل الويب الجديد حيث سنستمر في رؤية زيادة الاهتمام في هذه التقنية مع مرور الوقت و استمرار عصر الحوسبة السحابية.
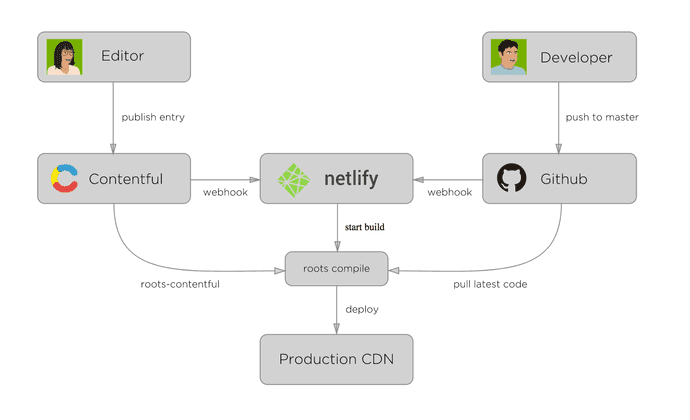
آلية عمل تقنية JAMstack
في المثال الماحظ في الصورة نجد أن فريق التطوير يعمل بشكل منفصل تماماً عن فريق العمليات ولكن يتخاطب الطرفين عبر ما يسمى( DevOps ).
حيث أن فريق التطوير يمكن أن يستخدم تقنيات خاصة مثل JavaScript React أو Go أو VueJs وتكون العمليات البرمجية مرتبطة مع Github.
اقرأ أيضاً: ماهو نموذج DevOps؟ دليل المبتدئين لفهم DevOps لعام 2020
بينما فريق العمليات يقوم بعمله عبر نظام المحتوى عديم الرئس Contentful.
تتم عملية الاستضافة ونشر الموقع على شكل نسخ يتم توليدها بشكل مسبق عبر خدمة (Netlify) والذي يقوم بدم الخدمات المصغرة (Micro services) والبرمجيات و المحتوى وتحويلها الى ملفات مضغوطة ونشرها عبر شبكة ال (CDN).
ما هي بعض الأدوات التي يمكنني استخدامها لإنشاء مواقع أو تطبيقات JAMstack؟
تعتمد جام ستاك على مجموعه من الأدوات المترابطه مع بعضها حيث ان لكل أداة مهمة خاصه بها البرمجة.
التعامل مع هذه الأدوات يبدو صعباً في البداية بعض الشيء، ولكن هذا لأنها جديدة وتحتاج الى تعلم وصبر.
يمكن توزيعها على ثللاثة أجزاء رئيسية:
مولدات المواقع الساكنة – Static Site Generators (SSGs)
تعتبر كبرنامج يأخذ البيانات والمحتوى والقوالب والكودات ويعالجها ويخرج ملفات ساكنة.
حيث أن المطور يكتب الكود البرمجي بشكل داينميكي لكن مولدات المواقع الساكنة تقوم بتحويلها الى ملفات HTML ثابتة سريع.
هو في الأساس مجموعة من الأدوات لبناء مواقع ويب ساكن بناءً على مجموعة مدخلات خاصة.
مما يعني عدم وجود ربط مباشر مع قواعد البيانات ،ولا تخاطب مع الخادم.
لا بد من مشاركة هذا الرابط والذي يقوم بمقارنة وعرض قائمة مولدات المواقع الساكنة الخاصة بتكنلوجيا ال جام ستاك أمثلة عنها.
NextJs: وهو أحد أشهر المولدات (SSG) مبني على اطار عمل / React / Node.js / JavaScript يستخدم لبناء تطبيقات الويب التفاعلية الداينميكية أو الساكنة.
Gatsby: هو إطار عمل مفتوح المصدر قائم على React / Node.js / JavaScript لإنشاء مواقع الويب والتطبيقات (SSG).
Hugo:هو إطار عمل مبني علىلغة Go يستخدم لبناء تطبيقات الويب التفاعلية الداينميكية أو الساكنة.
Nuxt: اطار عمل مبني على Vue.js / Node.js / JavaScript يستخدم لبناء تطبيقات الويب التفاعلية الداينميكية أو الساكنة.
نظام إدرة المحتوى بلا رأس – Headless CMSs
يعد Headless CMS عبارة عن نظام إدارة محتوى يوفر لوحة تحكم لإنشاء المحتوى وتحريره، ولكنه لا يوفر واجهة أمامية لإنشاء موقع الويب منه.
يتم الوصول إلى المحتوى (APIs) واجهات برمجة التطبيقات القابلة لإعادة الاستخدام.
تخيل WordPress، الذي يحتوي على لوحة تحكم إدارة، لكن بدون تصميم الموقع أو قالب.
فقط يتيح إمكانية إنشاء أنوع بيانات خاصة من جانب الخادم وتخزينها.
كل ما يخص تصميم وشكل الموقع يسمى “الرأس”. لذلك سيكون نظام إدارة المحتوى بدون رأس.
هناك المزيد من الفروق الدقيقة هنا، حيث توجد خدمات تقدم منطقة إدارية فقط ولا توفر خدمة التخزين.
مستضيف المواقع الساكنة – Static File Hosts
مخدم التطبيق الخاص بك.
أحب أن أفكر في هذا باعتباره الجزء السهل اعتمادًا على الإعداد الخاص بك.
أدوات مثل Netlify و Vercel تجعل من السهل تنصيبها من خلال ربطها مع Github repo والبناء يتم في أي وقت يتم فيه Push أو رفع للكود، ولكن بالطبع لديك خيارات مثل AWS إذا كنت تريد المزيد من التحكم اليكم بعض الأمثلة.
جعل تطبيقك ديناميكيًا
يتخذ المطورون الذين يبنون مواقعهم باستخدام (JAMstack) بشكل دينميكي نهج الخدمات المصغرة microservices لبناء مهمات خلفية من جانب الخادم Backend وتتم هذه العمليه من خلال الربط بوسطة ال APIs.
عملية الربط مع APIs سهلة حيث يمكن الربط مع أطراف ثالثة متعددة لإنجاز العمل البرمجي على أكمل وجه.
سأسرد مجموعة من الأمثلة و الأدوات.
- headlesscms.org – قائمة لا نهاية لها من أنظمة إدارة المحتوى بلا الرأس.
- Contentful إدارة المحتوى وتخزينه.
- Algolia إدارة عمليات البحث.
- Cloudinary – إدارة الوسائط والصور.
- Google Analytics – تحليلات حركة زوار الموقع ويب،
- Auth0 – المصادقة وتسجيل المستخدمين.
- Snipcart – منصة للتعامل مع سلة الشراد الخاصو في التجارة الإلكترونية.
- Stripe / Paypal – إدارة الدفع الالكتروني.
- ومجموعة من الأدوات والتقنيات الأخرى.
روابط ومراجع مفيدة
- Author: Jam, JAMStack, https://jamstack.org/, Retrieved 10\9\2020
- Author: Jam, JAMStack, https://jamstack.wtf/, Retrieved 10\9\2020
- Author: Jam, WTF is Jamstack, https://cobwwweb.com/wtf-is-jamstack, Retrieved 10\9\2020
- Author: Blog,The Netlify Blog, https://www.netlify.com/blog/, Retrieved 10\9\2020
- Author: Gatsby, The Gatsby Blog, https://www.gatsbyjs.com/blog/, Retrieved 10\9\2020
- Author: Staticgen, The Staticgen Blog, https://www.staticgen.com/, Retrieved 10\9\2020