أفضل أنظمة إدارة محتوى بدون رأس (Headless CMS)
جدول المحتويات
أنظمة إدارة محتوى بدون رأس ، Headless CMS ، تقنية JAMstack ، هي أنظمة وتقنيات جديدة تتصدر مجال الويب في يومنا هذا.
هذه المصطلحات جديدة نوعاً ما وغريبة على الجميع، ولكن إذا كنت تبحث عن مواقع ويب تفاعلية ومعالجات تحدث بالوقت الحقيقي، عليك معرفتها والبحث عنها.
ما هي أنظمة إدارة محتوى بدون رأس؟ كيف تعمل Headless CMS؟ ما هي تقنية JAMstack؟
مفهوم أنظمة إدارة محتوى بدون رأس (Headless CMS)
لنبدأ بتعريف المفهوم خطوة بخطوة، بدايةً، مصطلح أنظمة إدارة محتوى بدون رأس!!.
أعتقد أنه مصطلح غير مفهوم أبداً، يمكن أن نكون قد سمعنا بمطلح أنظمة أدارة المحتوى فقط، أما بدون رأس، أجزم أنه غريب على الجميع.
لنعد لنظام إدارة المحتوى التقليدي الذي نعرفة (CMS)، مثل الوردبريس أو WIX أو غيرها.
مانعرفه عن هذه الأنظمة أنه يمكننا من خلالها بناء الموقع الخاص بنا.
حيث تتيح لنا مثلاً، التحكم بالقوالب واختيار الألوان والنصوص وإنشاء المحتوى والتحكم به وغيرها.
لنعد إلى مصطلح الرأس ونعرف مرة أخرى نظام إدارة المحتوى التقليدي، هو عبارة عن جسم ورأس.
- الجسم، (الجزء الخلفي) هو الأمور التي تحدث بالخلف ولا تراها كمستخدم.
- الرأس، هو طبقة العرض التقديمي (قالب الموقع)، حيث يمكنك رؤية كيف سيبدو المحتوى الخاص بك للمستخدمين.
هذه العناصر مرتبطة ببعضها البعض، لذا عند إنشاء محتوى أو تعديله في الجزء الخلفي أي (جسم CMS) يمكنك رؤية كيف يبدو في الواجهة الأمامية أي (رأس CMS).
عن طريق التعامل بين الجسم والرأس يتكون لدينا القدرة على العمل وتصميم مواقع الويب وإنشاء المحتوى.
الأن لننتقل إلى الخطوة الثانية ونعرف Headless CMS، بأنه يعني أنظمة إدارة محتوى بدون رأس.
Headless CMS هو نظام إدارة محتوى خلفي فقط. أي فقط يتعامل مع الجسم.
ما يعنيه ذلك هو أن أنظمة إدارة محتوى بدون رأس، تركز فقط على الواجهة الخلفية لمنشئي المحتوى.
أي التعامل مع:
- مهام سير عمل المحتوى (content workflows).
- تكوين المحتوى (configuration of content).
- لا يتعامل مع طبقات العروض التقديمية أو القوالب أو تصميم الموقع.
مرة أخرى، لنفهم أكثر.
نظام إدارة المحتوى بدون رأس هو نظام إدارة محتوى خلفي منفصل عن طبقة العرض التقديمي الأمامية.
هذا يعني أن وظائف إدارة المحتوى الخاصة بك (مثل إنشاء المحتوى وإدارته وتخزينه) منفصلة عن الواجهة الأمامية، مما يسمح لك بتقديم محتوى يتجاوز مواقع الويب والتطبيقات.
يتيح لك إعادة تعيين المحتوى الخاص بك من واجهات أمامية متعددة مما يجعلها مناسبة تمامًا لإنشاءات JAMstack.
ما هي تقنية JAMstack ؟
JAMstack، هو بنية تطوير ويب حديثة تعتمد على 3 ركائز:
- JavaScript من جانب العميل.
- واجهات برمجة التطبيقات القابلة لإعادة الاستخدام (reusable APIs).
- والتوصيف والترميز الذي تم إنشاؤه مسبقاً (prebuilt Markup).
لمعرفة المزيد يُنصح قراءة المقال الخاصة بتقنية ال JAMstack.
مع ظهور JAMstack، لسنا بحاجة الآن إلى تحويل تركيزنا على تقنيات ويب محددة فيما يتعلق بأنظمة التشغيل وخوادم الويب وأطر العمل وتطوير قواعد البيانات والإدارة وتطوير الواجهة الخلفية.
تسد JAMstack فجوة الوظائف بين مواقع الويب الثابتة والديناميكية مع الحفاظ على المزايا الرئيسية لموقع الويب الثابت كما هو.
جلبت JAMstack طريقة جديدة تماماً لبناء مواقع الويب وسدت الفجوة بين الأشخاص الذين يعملون على مواقع الويث الثابتة والأشخاص الذين يحترفون العمل على مواقع الويب الديناميكية.
كمثال على ذلك لغة React الحديثة نوعاً ما، والتي دخلت السوق بقوة كبيرة، مبنية على JAMstack.
ما هي أفضل أنظمة إدارة محتوى بدون رأس
إن Headless CMS هي المستقبل بلا شك، وهناك اليوم العديد من أنظمة إدارة محتوى بدون رأس التي يمكن الحديث عنها. منها:
1- Contentful
أنظمة أدارة محتوى بدون رأس – Headless CMS
هو نظام Headless CMS يعتمد على API، ويعتبر سهل الاستخدام والفهم بالنسبة لأي مستخدم عادي.
خصائص Contentful
حيث يملك واجهة مستخدم بسيطة وأنيقة، تمكنك من التحكم في أنواع المحتوى الذي تريد تقديمه.
يمكنك تحميل وتخزين كل أنواع الملفات (صور وفيديو وpdf وغيرها).
كما يتميز بإمكانية معالجة وتعديل أي صور قمت بتحميلها من خلال ميزة (Contentful Images API).
مايميز Contentful بشدة من بين أنظمة إدارة محتوى بدون رأس هو تكامله وإندماجه مع العديد من الادوات الخارجية، لتسهيل العمل أكثر وأكثر.
دعم Contentful من خلال نظام التذاكر عند الطلب من الشركة.
-
السعر
-
الخطة المجانية، تحوي على 48 نوع من المحتوى وعلى 2500 سجل وعلى موقع محلي واحد وعلى 10 مستخدمين مجانيين.
-
الخطة المدفوعة، تأتي بسعر $489 / شهرياً، وتحصل على ما يصل إلى 48 نموذج محتوى و 10 لغات.
-
النصيحة
يعتبر Contentful منتج مستقر.
تم اختباره من قبل العديد من الشركات. وله مكانة جيدة في السوق.
قد يكون مكلفاً جداً للشركات الناشئة الصغيرة، لكن يجب أن يكون خياراً جيداً للشركات المتوسطة والكبيرة.
اقرأ أيضاً: ماهو نموذج DevOps؟ دليل المبتدئين لفهم DevOps لعام 2020
2- Storyblok
يعتبر واحد من Headless CMS المميزة الموجودة في السوق لعام 2020.
خصائص Storyblok
ما يميز واجهة المستخدم في Storyblok، هو المحرر المرئي (visual editor).
يعد Storyblok خياراً رائعاً للمحررين.
لذلك، في حالة اعتماد موقعك على الويب ونشاطك التجاري على تغييرات المحتوى المتكررة، ستحتاج إلى أداة يمكنها مساعدتك في إنشاء صفحات مقصودة (Landing page) بسرعة ومعاينة شكل موقع الويب / الصفحات قبل نشرها.
-
الإيجابيات
-
تجربة محرر رائعة يقدمها المحرر المرئي.
-
القدرة على توسيع أنواع الحقول القياسية باستخدام المكونات الإضافية المخصصة.
-
دعم متعدد اللغات.
-
القدرة على نسخ / لصق العناصر في المحرر.
-
السلبيات
البرنامج الإضافي الرسمي gatsby-source-storyblok غير مدعوم جيداً.
يمكنك الحصول على الدعم، من خلال الذهاب إلى الموقع الرسمي والتحدث مع روبوت الدردشة لديهم (chatbot).
-
السعر
-
الخطة المجانية، يمكنك أن تستخدمها لاختبار النظام وميزاته.
-
الخطة الأساسية تحتوي على:
-
- الحفظ التلقائي.
-
مصادر البيانات.
-
المعاينة سريعة الاستجابة.
-
الخطة المتقدمة، تحتوي على:
-
- أدوار مخصصة.
-
نسخًا احتياطية.
-
تصدير / استيراد لغة.
-
القدرة على استبدال الأصول.
-
خطة المؤسسة، تحتوي على:
-
- 99.9٪ اتفاقية مستوى خدمة (SLA).
-
حركة مرور 3 تيرابايت.
-
أكثر من 30 مستخدمًا.
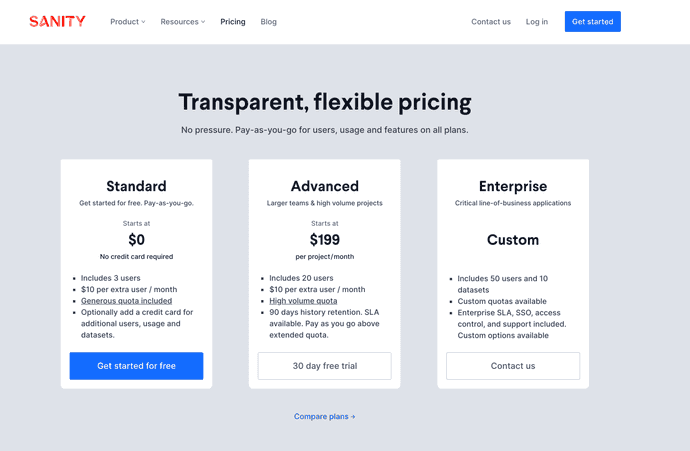
3- Sanity
يمكن استخدام Sanity، لأمور أكثر أهمية من متطلبات مواقع الويب التقليدية، بسبب أمكانياته الكبيرة في التخصيص.
خصائص Sanity
تم تصميم برنامج Sanity Studio مفتوح المصدر باستخدام إطار React الشهير، مما يجعله طبقة الواجهة الأمامية للنظام الأساسي.
بسبب برمجته عن طريق React، يتمكن الموطورون من التحكم الكامل في سير العملية وطريقة العرض والمظهر.
أنظمة إدارة محتوى بدون رأس القائمة على Sanity، تمكنك من القيام بتجارب مخصصة، ويتمتع المطورون بالقدرة على بناء كل شيء من الصفر.
يوفر Sanity واجهات برمجة تطبيقات REST و GraphQL مميزة، تتيح لك العمل مع المحتوى الخاص بك.
تشارك Sanity بشكل كبير في دعم المطورين الذين يستخدمون النظام الأساسي.
-
السعر
-
الخطة المجانية، تأتي مع 3 مستخدميين مجانيين و 10 دولار لكل مستخدم إضافي.
-
الخطة المدفوعة، تأتي بسعر 199$ / شهرياً، وتأتي مع 20 مستخدم و 10 دولار لكل مستخدم إضافي.
4- Forestry
Forestry هو أفضل أنظمة إدارة محتوى بدون رأس (Headless CMS) المدعوم من قبل Git.
حيث يسمح لك بتحرير جميع المواقع الثابتة.
من الناحية الفنية، إنها طبقة أعلى من Git وتتفاعل مباشرة مع الملفات الموجودة في المستودع (repository).
كل إجراء يحدث في نظام إدارة المحتوى مثل التحرير والإنشاء والحذف هو إجراء يتم اتخاذه كجزء من سير عمل Git.
خصائص Forestry
الواجهة ليست سهلة مقارنة مع غيرها من أنظمة Headless CMS، ولكن لا تحتاج إلى الكثير لفهمها.
تحوي Forestry على شريط جانبي مخصص، يمكنك العمل عليه وتعديله بكل سهولة حسب متطلباتك.
بالنسبة للخطة المجانية، ممكن أن تنتظر 8 ساعات ليأتي الرد من فريق الدعم، ولكن في الخطة المدفوعة تكون الاستجابة سريعة.
-
السعر
-
الخطة المجانية، تأتي مع 3 مستخدميين وكذلك إمكانية العمل على 3 مواقع ويب (لكل موقع 3 مستخدمين).
-
الخطة المدفوعة، تأتي بسعر 29$ / شهرياً، وتأتي مع 5 مواقع (و9$ على كل موقع إضافي تريده).
-
الخطة المتقدمة، تأتي بسعر 749$، حيث تتمتع بصلاحيات مفتوحة.
5- DatoCMS
تم بناء DatoCMS من قبل وكالة Lean Panda. بدأ في عام 2015 وكان من المفترض أن يكون CMS للاستخدام الداخلي لهم ولعملائهم. ولكنه تطور بعد ذلك وأصبح شائع الاستخدام.
خصائص DatoCMS
Dato من أنظمة إدارة محتوى بدون رأس (Headless CMS) التي تملك واجهة مستخدم بسيطة، وسهولة تكامل مع جميع المواقع الثابتة الشائعة، وتملك نظام أدوار / أذونات رائع وخيارات تخصيص المكون الإضافي للجهات الخارجية.
-
سهولة الإعداد، يمكنك إنشاء مشروع تجريبي بسيط وربطه بـ Github و Vercel أو Netlify.
-
من السهل إعداد بيئة سهلة الاستخدام.
-
يتميز بالكثير من التكاملات والإضافات المجانية مع الأدوات الخارجية. مثل، Gatsby Cloud، Commerce Layer.
-
دعم متعدد اللغات.
-
تحسين محركات البحث بطريقة جميلة.
-
صعوبة في الاستيراد والتصدير والقيام بالنسخ الإحتياطي.
-
لا توجد واجهة سريعة الاستجابة.
-
لا يوجد تطبيق موبايل.
الدعم حسب الخطة، الخطة المدفوعة الدعم فيها 24/7.
-
السعر
-
الخطة المجانية، تأتي مع 30 نموذج لاختيار المقالات والمنتجات ومع إمكانية إضافة لغتين.
-
الخطةالإحترافية، تأتي بسعر 99$ لكل مشروع / شهرياً، مع 50 نموذج و 5لغات و10 مستخدمين.
-
الخطة المتقدمة، تأتي بسعر 1500$ مع صلاحيات مفتوحة.
6- Prismic
Prismic هو نظام Headless CMS، ويأتي مع واجهة برمجة التطبيقات (API)، وسهل التعامل معه.
خصائص Prismic
هو نظام CMS بدون رأس يقدم تجربة محرر كاملة . وهو يدعم الترجمة والعديد من الحقول الافتراضية لإنشاء النماذج والجدولة.
يمكنك دمج العديد من التغييرات في إصدار واحد ونشرها جميعاً مرة واحدة.
واجهة المستخدم تاتي مع محرر مرئي، وإنشاءات من النوع المخصص، ودعم متعدد اللغات وسجل المراجعة الكامل مع ميزات إضافية للمستخدمين.
-
الإصدار 3 من prismic، قائم على تحسين المعاينة الفورية (Live Preview) وكذلك دعم (Gatsby-image).
-
تكاملات أصلية مع Shopify و Magento.
-
لا يوجد خيار لجعل الحقول إلزامية.
-
لا يوجد خيار لتوسيع محرر النص المنسق.
-
لا توجد ميزة النسخ الاحتياطي.
يتم الدفع هنا بناءً على عدد حسابات المستخدمين.
-
الخطة المجانية، تأتي مع مستخدم واحد.
-
الخطةالإحترافية، تأتي بسعر 7$ مع 3 مستخدمين.
-
الخطة المتقدمة، تأتي بسعر 15$ مع 7 مستخدمين.
7- NetlifyCMS
NetlifyCMS هو نظام إدارة محتوى مفتوح المصدر ومجاني يمكنك إضافته إلى أي منشئ موقع ثابت.
خصائص NetlifyCMS
يمتلك NetlifyCMS واجهة مستخدم بسيطة جدا، وتحوي على 3 علامات تبويت فقط.
-
يمكن استخدامها مع أي مولد موقع ثابت.
-
المعاينة في الوقت الحقيقي (Real-time preview).
-
عدد كبير من المحتويات المرنة والحقول المخصصة.
-
قابل للتوسيع بالكامل.
-
مجتمع كبير.
-
المصدر المفتوح.
-
قد يكون من الصعب متابعة التوثيق في بعض الأحيان
-
لا توجد طريقة لإنشاء أنواع محتوى من خلال الواجهة. يمكنك ذلك فقط في ملف config.yml
-
لا توجد واجهة سريعة الاستجابة.
-
لا يوجد تطبيق جوال.
يتم الدعم في NetlifyCMS، عن طريق المجتمعات الخاصة بهم
-
عن طريق المجتمع الخاص بهم على Slack.
-
اسئلة وأجوبة في قناة Netlify CMS المحددة في منتدى مجتمع Netlify.
-
في GitHub Issues، يمكنك الإبلاغ عن الأخطاء وطلب الميزات والتعليق على المشكلات الحالية.
-
السعر
NetlifyCMS هو واحد من أنظمة إدارة محتوى بدون رأس (Headless CMS)، المجانية والمفتوحة المصدر. لا حاجة لدفع المال لديهم.
8- Strapi
يعتبر Strapi نظام إدارة المحتوى يتيح لك السيطرة الكاملة على الموقع، إنه Node.js CMS مفتوح المصدر يمكنك استضافته على خادمك الخاص.
خصائص Strapi
Strapi هو عبارة عن نظام CMS مقطوع الرأس في Node.js.
يسمح لك باستخدام قاعدة بيانات من اختيارك.
هو يدعم:
-
- PostgreSQL
-
MongoDB
-
SQLite
-
MySQL
-
MariaDB
-
الإيجابيات
-
دعم RESTful و GraphQL API.
-
قابل للتخصيص بالكامل.
-
السلبيات
لا يزال في مرحلة تجريبية (لذلك قد تصادفك بعض الأخطاء والإنقطاعات).
يتم الدعم عن طريق المجتمعات الخاصة بهم على Slack و Github و Stack Overflow.
حالياً مجاني ومفتوح المصدر.
بالنهاية، تعتبر أنظمة إدارة محتوى بدون رأس، Headless CMS وتقنية JAMstack من التقنيات التي ستقود الثورة في عالم الويب في المستقبل القريب.